こんにちは、あんみつ(@murata_atsumi)です。
この記事はCAMPHOR- Advent Calendar 2014の20日目の記事です。
私ブログが超苦手で普段からあんまり書かないから、何書こうか迷ったのですが、
一応CAMPHOR-には主にデザインの部分で関わることが多いので、
デザインのことを書こうと思います!
はじめに
エンジニアの皆さん、そしてそうじゃない皆さんも、たまに『メイン画像』を作らなければいけないときがあるんじゃないでしょうか。
メイン画像というのは、こういうのとか

(引用:https://www.cyberagent.co.jp/recruit/fresh/internship/ )

(引用:http://tokyometro10th.jp/future/opendata/ )
こういうのとかですね。
または、Facebookページのカバー画像や、OGP用の画像、SNSでイベントなんかを告知する時などにも必要かもしれません。
今回は、そういった時にとりあえずこれを見れば、そこそこ使えるのが作れるぞ!という記事を書きたいと思います。
メイン画像の種類
3年間デザイナーをやってきて、メイン画像のパターンは大きく2つに分かれていると思っていて、写真を使うパターンと写真を使わないパターンです。
上記であげたのでいうと、1つ目が写真を使うパターンで、2つ目が写真を使わないパターンです。
で、どっちが簡単かというと、断然『写真を使うパターン』です!!!
写真を使わないということは、イラストやグラフィック、タイポグラフィなどに頼ることになるので、初心者にはなかなか難しいです。
だから、みなさん『困った時は写真を使う!』と覚えておいてください。
さてさて、ということで、今回は写真を使ったメイン画像パターン5パターンを紹介したいと思います。
(これから例であげる画像はすべて私が作らせていただいたものです。)
1.とりあえず写真を敷き詰める
もうなんていってもこれが最強です!
あと10分後にリリースするのに作るの忘れてたから今すぐ作って!(震え声)とか、
もう考えるのめんどくせえ!(投げやり)な時は、絶対これでいきます。
私で作ったのでいうとこんな感じです。

(引用:http://lovegraph.me/ )

(引用:http://bigakusei.campus-web.jp/)
– 一マス開けたところに文字を入れる
– 帯を入れて文字を入れる
– 半透明の黒いレイヤーを重ねる
などをするといい感じになるかと思います。
このようないい写真でなくてもiPhoneで撮った風景の写真とかフリー素材でもいいので、とりあえず敷き詰めてください。

(引用:http://lovegraph.me/blog/ )
凝らなくても、単にを分割して、敷き詰めるだけでいいかと思います。
初心者が変に、枠を付けたり大きさを変えたりするとダサくなる確率が高いので←、
おとなしくシンプルに同じ大きさで写真を敷き詰めてもらえばと思います。
2.とりあえず写真の半分を白くする
これは今風ではないですが、昔からよくある手法だと思います。
写真が小さい場合でも融通が利くので便利です。

(引用:http://lovegraph.me/concept-mov/)

(引用:http://bigakusei.campus-web.jp/)
でもさっきと違ってその白くした方に文字を書かないといけないので、難易度が上がります。
文字を入れる場合のポイントですが、
– 黒は black #000 は絶対使わない
– 文字間を詰め過ぎない
– 行間を詰め過ぎない
– クソダサいフォントを使わない
ことに注意してください。
そもそも白くする部分ですが、これも応用できて、
– 黒くする
– 半透明
– グラデーション
とか工夫すると幅が広がるかと思います。
3.写真にブラーをかける
iOS8で取り入れられてることもあり、今最もトレンドの効果ですね。
なのでとりあえずブラーをかけとけばオシャレになれるかと思います(雑
こんな感じとかですかね。

(引用:http://trans-project.jp/)
画像にブラーをかけて、その上に文字を打つだけでオシャレ(?)です。
4.写真をくりぬいて並べる
これは、オブジェクトたちの並べ方が少し難しいし、写真を1枚1枚くりぬいたりしないといけないので、1や2よりも手間がかかるかもしれません。
でも、こんな感じで一手間かけた感じがして、ちょっと上級者っぽくなるかもしれませんね。

(引用:http://lovegraph.me/event-kuno/)

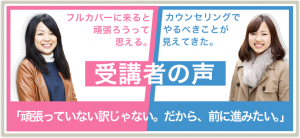
(引用:http://fullcover-kyoto.jp/member/)
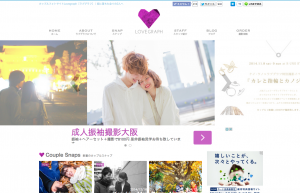
5.サイトをキャプチャする!!!
じつはこれが1番最強です!←
これは、サイトがある場合にしか使えませんが、もしデザイナーさんが作ってくれたサイトや、
イベントページなどがあるなら、そこをキャプチャしてください!
3秒でメイン画像ができましたね^^
本当にやる気がない時とか、サイトの雰囲気を伝えたい時などはこれを使うこともあります。

(引用:http://lovegraph.me/)
まとめ
以上どうでしたか?
そもそもですが、作り方はわかったけど、こんないい写真がないんだが…という場合は、
ぱくたそや足なりなどフリー画像サイトに、そこそこ使えるのがあるので、そこから探してみてください。
この5パターンさえマスターできれば、今日からあなたもデザイナーです!
ぜひ使ってみてください〜。


ピンバック: CAMPHOR- Advent Calendar 2014をまとめるよ! - CAMPHOR- Blog
ピンバック: CAMPHOR- Advent Calendar 2015 を始めます! - CAMPHOR- Tech Blog
ピンバック: Webサイトのメインビジュアルの作り方を極める!良質な記事まとめ | masaca