この記事は CAMPHOR- Advent Calendar 2014 の17日目の記事です。
こんにちは。@pepoipodです。3Dゲームツールを主に使って開発しております。
今回は無料で使える3Dゲーム開発ツールUnityと超ステキデバイスLeap Motionを使い、愉快なゲームを作っていきましょう。
今回のこの記事を作成するにあたって使用した環境は
MacBook Pro (15-inch, Mid 2012)
OS X Yosemite 10.10.1
Unity Free 4.6.0
Leap 2.2.0 + 23485
です。
ファイルのダウンロード
まずは必要なモノをDLしていきましょう。
Unity Free
http://japan.unity3d.com/unity/download/
Leap インストーラー、SDK(SDKのDLにはアカウントの作成が必要です)
https://developer.leapmotion.com/
DLが終わったら、UnityとLeapインストーラーをインストールしてください。手順の方は今回は割愛させていただきます。
プロジェクトのセットアップ
ではUnity FreeでLeapを使うにあたってのセットアップをしていきましょう。
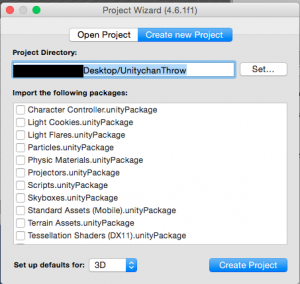
まずはUnityを開き、File → New Projectで新規プロジェクトを作成しましょう。
プロジェクト名は「Unitychan_Throw」とでもしておきましょう。
作成したら一旦File → Save Sceneもしくは⌘+Sでシーンを保存してください。
名前は「Main」とでもしておきましょう。
では作成したプロジェクトにLeapを使うにあたって必要なファイルを追加していきましょう。
https://developer.leapmotion.com/downloads/unity
上記のページのV2 Core Setという欄にある「Download for Unity Standard(free)」からファイルをDLしてください
終わったらDLしてきたファイルを開きましょう。その中にある
・Leap.dll
・LeapCSharp.dll
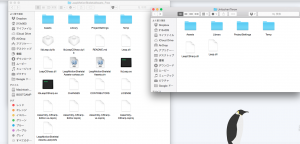
を下の画像のように先ほど作成したプロジェクトのルートディレクトリにコピーしてください。
続いてLibraryフォルダを同じくプロジェクトのルートディレクトリにコピーしてください。
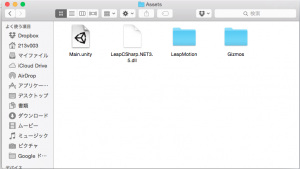
最後に、DLしてきたファイルのAssetsフォルダ内の
・LeapCSharp.NET3.5.dll
・LeapMotion
・Gizmos
を下の画像のように先ほど作成したプロジェクトのAssetsフォルダ内にコピーしてください。
これでUnityでLeapを扱う準備は完了です!
ではUnityを再び開き、確認していきましょう。
おお、なんだかプロジェクトビューにファイルがたくさん増えていますね。
試しにLeapMotion/Scenes内にあるシーンを色々開いて遊んでみましょう。
あ、もちろんLeapはPCに繋いでおいてくださいね!
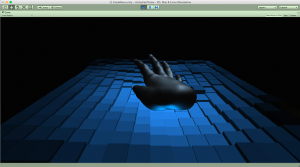
CubeWave
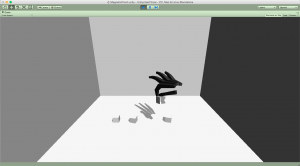
MagneticPinch
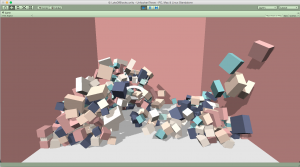
LotsOfBlock
Leap、スゴイ!!!
と、再確認できたところで自分でも何か作ってみたい!となりましたね。
ええ、ぜひとも作りましょう!
Unityちゃん投げを作っていく
最初の方に作成したMainというシーンを開いて下さい。(開けないぞ?という方はFile → OpenSceneからどうぞ)
ここにUnityちゃんをぶん投げて得点を稼ぐ残虐非道なるゲームを作成していきましょう。
ゲーム内容としては
・Unityちゃんをブン投げる
・得点パネルにぶつけたら得点を追加。パネルは色んな種類を用意しよう
・Unityちゃんは一体減るたびにステージに追加される
こんな感じの物を作っていきましょう。
ではまずUnityちゃんを投げるにあたって、UnityちゃんをDLしましょう。
メニューのWindowからAssetStoreを選択してください。
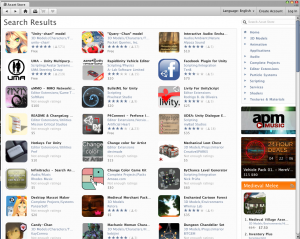
AssetStoreのウインドウが開いたら、右上の検索フォームにUnity chanと入力してください。
そこでおそらくTopに出てくるであろうUnityちゃんモデル(下記画像を参考にどうぞ)を選択し、DL、インポートをしてください。
インポートが完了したら、プロジェクトビューのUnityChan/Prefabs/forLocomotionからunitychanをヒエラルキービューにドラッグしてください。
これでunityちゃんの召喚が終わりました。ではunityちゃんの設定をしていきましょう。
今回はUnityちゃんを操作するゲームを作るわけではないので、Unityちゃんのインスペクタービューから「UnityChanControlScriptWithRgidBody」と「FaceUpdate」をRemove(削除)してください。
それが完了したらインスペクタービューの上の方にあるApplyをクリックしてください。
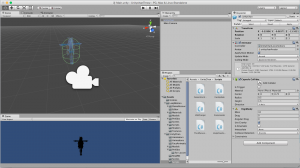
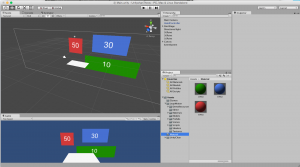
ステージをデザインしていく
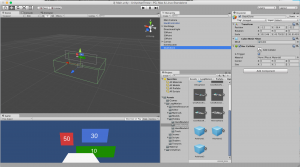
それではステージ作りに移りましょう。
上の画像を参考にステージを作成して下さい。何となくこんな感じでいいです。
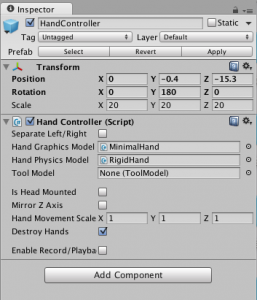
ただ、HandControllerを必ず置いて下さい。位置とサイズには気をつかいましょう。
HandControllerを設置したら、インスペクタービューからHandController(Script)内のSeparate Left/Rightのチェックを外し、Hand Graphics Model にLeapMotion/Prefabs/HandModelsNohumanの中にあるMinimalHandを設定しましょう。
また、ステージの下に、広く大きめのCubeを設置し、インスペクタービューからMeshRenderをRemoveし、BoxColliderのIs Triggerにチェックを入れてください。
これでステージは完成です。
手で摘めるようにしないといけないじゃないか
…と、大事な事を忘れていました。つまんで投げるためのPrefabを入れ忘れていましたね。
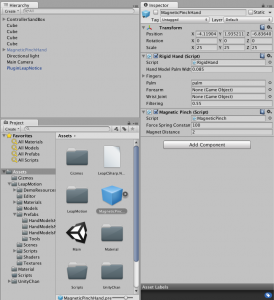
Assets/LeapMotion/Scenes内のMagneticPinchシーンを開いてください。
開いたら、そのシーンのヒエラルキービューにある「MagneticPinchHand」というオブジェクトをAssets直下にでも放り込んでPrefab化してください。
それが完了したら、再び先ほどのMainシーンに戻りPrefab化した「MagneticPinchHand」をヒエラルキービューにドラッグしてください。
そして、HandControllerをクリックし、インスペクタービューからHandController(Script)のHandPhysicsModelの横のボックスに、今しがたヒエラルキービューに持ってきた「MagneticPinchHand」を設定してあげてください。
これで手でモデルをつまめるようになりました!
いよいよコーディングだ
さてではここからはコードをガシガシ書いていきましょう。スクリプトファイルはAssetsにScriptフォルダを用意し、その中にまとめるようにしましょう。
まずはUnityちゃんが得点ボードにぶつかったら得点を追加し、画面に表示するというコードを書いていきましょう。
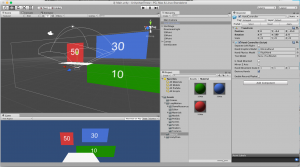
まずポイントのパネルにタグを追加していきましょう。ポイントのパネルを開き、インスペクタービューのTagから、AddTagを選び下の画像のようにTagを追加していってください。
追加が完了したら、50pを50ポイントのパネルに、といったふうに、それぞれのパネルにタグを設定してあげてください。設定は先程のインスペクタービュー → Tagから出来ます。
それが出来たら、得点を表示するCanvasを追加します。
ヒエラルキービューのCreateからUI → Canvasを作成し、その作成したCanvasを選択しながら、同じようにCreate → UI → TextでCanvasの中にTextを作成してください。
その後、UnityChan/Prefabs/forLocomotion内のunitychanをクリックし、インスペクタービュー下部のAddComponentからNewScriptを選び、「SendPoint」という名前にでもしてあげてください。言語はCsharpに設定してください。
作成したら、SendPoint.csを開き、以下のように記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using UnityEngine; using System.Collections; public class SendPoint : MonoBehaviour { private GameObject gameObject; // Use this for initialization void Start () { gameObject = GameObject.Find("Canvas"); } // Update is called once per frame void Update () { } void OnCollisionEnter(Collision collision){ switch(collision.gameObject.tag){ case "50p": gameObject.SendMessage("PointGet", 50, SendMessageOptions.DontRequireReceiver); break; case "30p": gameObject.SendMessage("PointGet", 30, SendMessageOptions.DontRequireReceiver); break; case "10p": gameObject.SendMessage("PointGet", 10, SendMessageOptions.DontRequireReceiver); break; default: break; } } } |
続いて、得点を表示するCanvasのインスペクタービューから同じようにスクリプトを作成してください。名前は「GetPoint」とでもしておきましょう。
GetPoint.csは以下のように記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class GetPoint : MonoBehaviour { public Text scoreGUIText; private int score; // Use this for initialization void Start () { score = 0; scoreGUIText.text = "Score:" + score; } // Update is called once per frame void Update () { } void PointGet (int i){ score = i; scoreGUIText.text = "Score:" + score; } } |
記述し、保存するとCanvasのインスペクタービュー内のGetScript欄に項目が増えるので
scoreGUITextにCanvasの入れ子のTextを設定してください。
最後にDeathZoneにUnityちゃんが落ちてきたら、Unityちゃんを再生成するスクリプトを作成しましょう。
先程と同じく、DeathZoneにAddComponentからスクリプトを作成します。
名前は「DestroyObject」とでもしておきましょう。
DestroyObject.csは以下のように記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using UnityEngine; using System.Collections; public class DestroyObject : MonoBehaviour { public GameObject gameObject; public GameObject unitychan; private Vector3 position; // Use this for initialization void Start () { position = gameObject.transform.position; } // Update is called once per frame void Update () { } void OnTriggerEnter(Collider other){ Destroy(other); Instantiate(unitychan, position, Quaternion.identity); } } |
記述し、保存するとインスペクタービューのDestroyObject欄に項目が増えるので
GameObjectにUnityちゃんを生成したい位置に新しくCubeを作成して、そのCubeのMeshRenderをRemoveしたものを設定します
unitychanにUnityChan/Prefabs/forLocomotion内のunitychanをを設定します。
これでついに・・・
完成…あれ?
完成です!!
思う存分遊びましょう!
・・・と、ここまででこのシーンを実行した方がいらっしゃれば、もうお気づきかと思われますが、掴んで投げるという動作、異常なまでに難しいです。
まず飛びません。手元に帰ってくるか、至近距離に落下します。
果たしてこのゲームはゲームと呼べるのでしょうか?10点すら獲得できません。
と、見事タイトル詐欺を果たしたところでこの記事を締めくくらせていただこうかと思います。
Leapによる指先吸着の設定(MagneticPinch)と、Unity4.6から追加された新GUIをスクリプトから弄る、という点においては少しは有益な記事になったかと思われます。
皆さんもぜひLeapやUnityを使って開発などしてみてください。