2月8日にCoffeeScriptの勉強会を行いました。
Attend:http://atnd.org/events/47340
今回は、スライドをアップしないそうです。
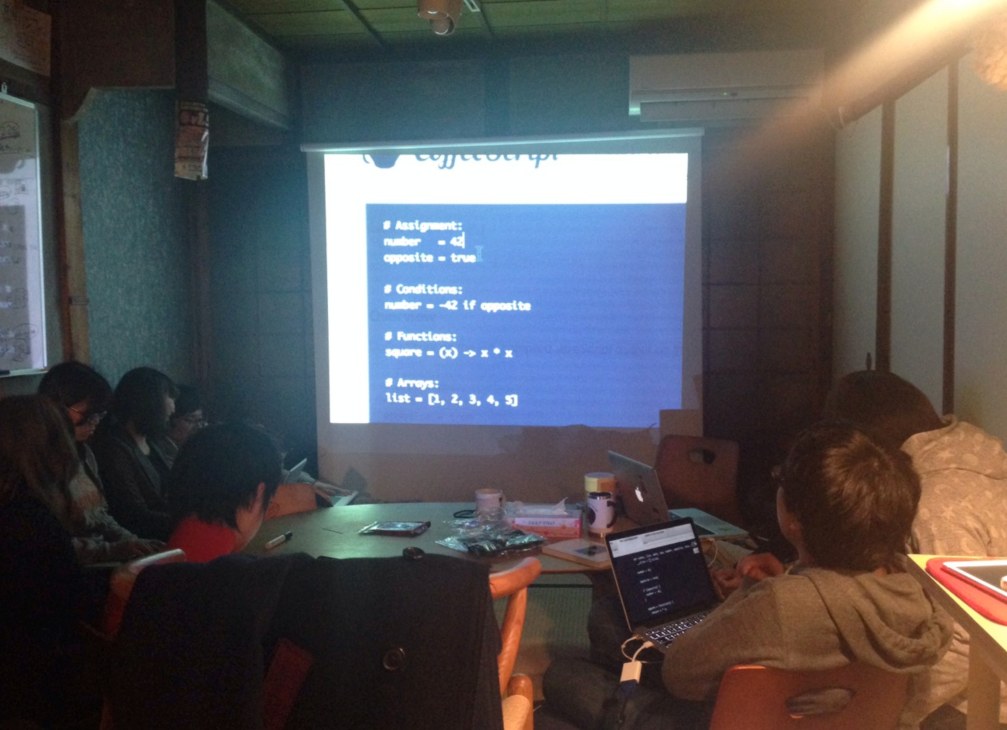
勉強会の様子

議事録の間にオレの感想等のせます
まず、CoffeeScriptについての説明ー!
CoffeeScriptとは?
javascriptにコンパイルできる小さな言語
特徴
- ほぼJavascript
- コードの記述量が減る
- 便利な記法を提供
- Javascriptの罠を回避できる
- 実行速度は同じかむしろ速い
欠点
- コンパイルする手間が増える
ちなみに公式サイトはこちら

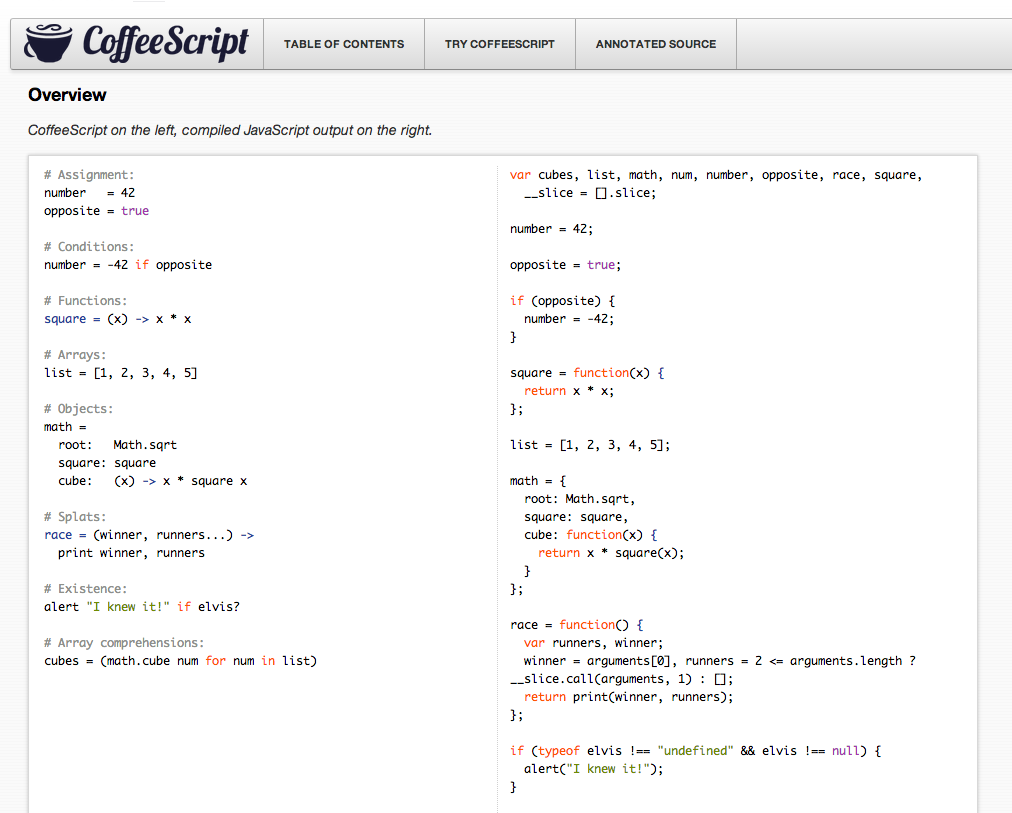
トップにいけばわかると思うけど、CoffeeScriptと普通のjavasriptとの違いを載せている。
なるほど!明らかに行数が少ない!!
まず
|
1 2 3 |
number = 42 |
お、varいらん!セミコロンもいらん!
|
1 2 3 |
number = -42 if opposite |
なるほど、後置ifも使えるのね。
Objects:
|
1 2 3 4 5 |
math = root: Math.sqrt square: square cube: (x) -> x * square x |
オブジェクトの書き方も斬新!コンマもいらんのね。
ここでこのオブジェクトの中の
|
1 2 3 |
(x) -> x * square x |
なるほど、これfunctionなのか。
普通のjsならば
|
1 2 3 4 5 |
function(x) { return x * square(x); } |
考え方としては、
- functionは省略できます
- functionの中身は矢印(→)以降で書ける
こんな感じか。
あ、coffee→javascriptの対応が見たかったら、さっきの公式ページの上のタブに
TRY COFFEESCRIPT
ってあるから、それでチェックできるよー!
勉強会でも、これ使いながら、比較しながら見てたー

会場からも
「え?こうやっても書ける?」「書いてみましょう!!」
のやりとりが頻繁にありました。
後置forみたいなのもあるんか?
|
1 2 3 |
cubes = (math.cube num for num in list) |
|
1 2 3 |
math.cube(num) |
の出力結果か。
このあと、みんなでcoffeeの環境を整える
|
1 2 3 4 |
npm install -g coffee-script coffee -v |
最新版は1.7.1かな?
さっきまでは、公式ページのTRYのところでコード書いてたけど、ここからは、各々のターミナルで作業
|
1 2 3 |
emacs hoge.coffee |
拡張子はcoffeeなのね。
hoge.coffee
|
1 2 3 |
console.log "Hello World" |
実際、HelloWorldを出力しよう!
|
1 2 3 |
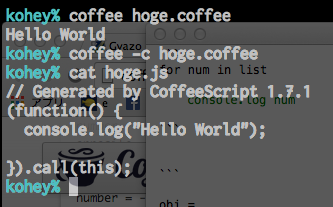
coffee hgoe.coffee |
こんな感じで出力されます。
.jsにも出力!!

毎回毎回、-cでコンパイルするのが、面倒ならば
|
1 2 3 |
coffee -wc hoge.coffee |
これで、コンパイラをほとんど意識せずに書けるな!すばらしい!
このあとFizzBuzz問題をCoffeeScriptで書くということをしました。
そのあとはWebページでCoffeeScriptの反映を実際にみんなでやってみました。
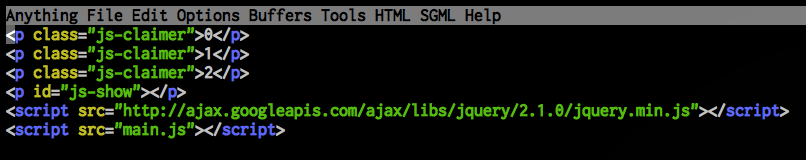
index.html

main.coffee
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class Claimer constructor:(@obj) -> @obj.on "click", -> alert $(this).text() + "!!!" changeMessage:(text)-> @obj.text text claimers = (new Claimer $ obj for obj in $ ".js-claimer") claimers[1].changeMessage "kohey,Hey" |
オレ含め数名
「クリックしても文字変わらーーん!!」
結論:コンパイルしろ、ハゲ
coffeeで書いたら、コンパイルしましょう!
|
1 2 |
coffee -c main.coffee |
そうすると、直下なディレクトリにmain.jsが出来ますね。めでたしめでたし。
アットーマークとthisは同義
個人的には、
|
1 2 3 |
@obj.on "click", -> |
この書き方が気持ち悪かった。
コロンの使い方が気持ち悪かった。
でも、実際コンパイルしたらわかると思うけど
|
1 2 3 |
this.obj.on("click", function() { |
ってなっているってことは
- thisをアットマークに
- カッコは書かなくて良い
- function()も書かなくて良い
- functionの中身は->以降で表す
っていうのさえ、抑えておけば、この書き方になるんやな!
うん、納得!
書いて体に染み込ませたい!
講師オススメ本はこちら
little book
http://minghai.github.io/library/coffeescript/
最後に
GruntとHarpの使い方を少し説明して終了!
個人的感想
- 圧倒的に書く量が減る!慣れたら問題なさそう!
- 綺麗に見える
- Pythonっぽい!!
- Rubyの要素も兼ね備わってた({#hoge}みたいな書き方)
今、nodeで書いてるやつ、全部coffeeで書きなおす価値ありかもw
一時間超した勉強会でしたが、非常に楽しく過ごせた!!
また勉強会のレポートをお楽しみに!!
こーへい
ピンバック: ハッピーバレンタイン! - CAMPHOR- Blog