どうも今回はフロントエンド向けのエントリーです。
HTML入門サイトなんかでHTMLを入門した人向けに初心者から中級者へのステップアップ記事として書きます。
的を絞って言うと思ったようにデザインをコーディングでき始めた人向けです。
では続きへどうぞ。
リセットCSS
とりあえずサイト作りの基本からですね。
HTMLをコーディングしててサイトの周りに謎の余白が出来て思い通りにデザインが出来ないって事ないですかね?
これはブラウザが各自で持ってるユーザースタイルシートが影響してます。
Chromeが使ってるCSSはこれ
http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
このユーザースタイルシートのbodyの記述をみるとこんな感じ。
|
1 2 3 4 |
body { display: block; margin: 8px } |
ありがたいことにマージン8pxをかけてくれてます。
特にデザインされてないサイトの場合、こういったユーザースタイルシートはありがたいのですが、ゴリゴリにデザインしたいときには邪魔になります。
そんな時に活躍するのがリセットCSSです。
リセットCSSには種類があって細かく用途が分かれています。
基本的にはブラウザのユーザースタイルシートをリセットし、ブラウザ間の表示の違いを無くすために使います。
詳しくはColissさんの記事を読めばわかりやすいと思います。
[CSS]2012年最も人気のあったCSSリセットとどれを使えばいいかの指針、と上手に使うポイント
ちなみに私はYUI 3をいつも使っています。
jQueryのリンク
次にjQueryのリンクです。
初心者に多いのはjQueryサイトからjsをダウンロードして相対パスで挿入してるのではないでしょうか?
それでもいいのですが、表示の高速化+バージョン管理のしやすさを考えてGoogleがホスティングしているjQueryを使うのをおすすめします。
htmlで書くとこんな感じ。
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> |
過去バージョンもホスティングされているので自由に使えます。
|
1 2 3 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> |
このホスティングされたjQueryを使うことで各ユーザー過去にグーグルのjQueryを読み込んだことがある場合、キャッシュから読み込んでくれるようになります。
モバイル系のサイトではなるべく転送を少なくすることが重要なのでこういった気遣いは今後必要になってきます。
OGP設定
OGP設定と言われてなんだそれってなると思うんですが、今はWEBのスタンダードになっている技術です。
簡単に言うとSNSでリンクを貼った時にどう見えるかの設定です。(厳密に言うと全然違いますが・・・・)
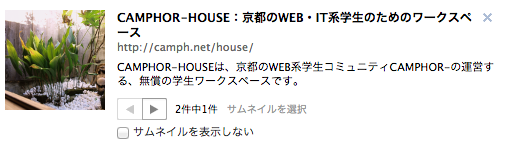
Facebookで投稿時にURLを貼ると出てくるこの部分です。

ここの部分に表示されるものをHTMLで定義することが出来ます。それがOGP設定です。
このBLOGの設定を例に見てみましょう。
|
1 2 3 4 5 |
<meta property="og:title" content="【HTML】初心者から中級者へのステップアップ" /> <meta property="og:site_name" content="Camphor- Tech Blog" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://tech.camph.net/?p=96" /> <meta property="og:image" content="http://tech.camph.net/wp-content/uploads/2013/09/og_image.png" /> |
まあ見てそのままなのですが、
og:title がページのタイトル
og:site_name がサイトの大本のタイトル
og:type がページの種類
og:url がそのページのURLで
og:image が説明の左に出てくる画像のフルパスです。
他にも
og:descriptionだったりog:emailだったりといろいろな種類の属性があります。
これらの設定は
https://developers.facebook.com/tools/debug
から確認できます。
警告だったり注意はここで確認できます。
ogpについてはFacebookのデベロッパー向けサイトに詳しく載っています。
Open Graph Facebook Developers
リッチスニペット
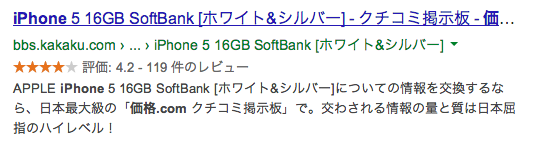
最後にリッチスニペットですが、これはグーグル先生向けのマークアップの方法です。
具体的にどんなものかというと

こんな感じに検索結果にレーティングの★を表示させたり筆者の写真を表示させたりできます。
これは検索された時にいかに自分のサイトに引きこむかの時に使えますね。
残念ながらこのサイトでは採用してません。(いつか採用するかも)
HTMLの文章に検索としての意味付けをするのがリッチスニペットですね。
今回は例は出さないんですが、情報だけ知っといて損はないと思います。
詳しくはGoogle公式がわかりやすく日本語で書いてありますのでそちらを御覧ください。
リッチ スニペットと構造化データについて
いかがでしたでしょうか。
HTMLステップアップ記事。
僕自身まだまだ勉強中なのであれですが、上記の部分だけでも押さえてればなんかこいつできるぞ・・・・みたいに思わせることが可能です。
今後はHTMLのマークアップだったりSEO的にどうのこうのだったりする部分をかければなと思います。
時々Jsの記事も書きます。きっと。
ということで今後ともよろしくお願いします。
みかみ

はじめまして、こんにちは。
わたしは、2017年になってしまった現代なのですが、html5とcss5をかじったぐらいなのですが、かじった←ぐらいなので、基本的な部分と中級ぐらいの理解力がつく実用本はありますか?贅沢を言うと、jsの誰でも分かりやすい本などのおすすめがあるなら教えていただきたいです!