この記事は CAMPHOR- Advent Calendar 2016 の21日目の記事です。
ytmatsuge です.
今年も今日を入れてあと11日!皆さんにとって2016年はどんな年でしたか?
私はといえば,昨年までKeynote すらロクに触ったことがなかったのですが,今年はご縁に恵まれ,大量のスライドからアプリやサイトのモック(プロトタイプ)作りまで経験させていただきました.
そんな”デザインから逃れられなかった”2016年を振り返り,初心者なりに愛用したサービスを次の3部門に分けてそれぞれ3つずつ紹介したいと思います.
- Basic編
PowerPoint や Keynote でのスライド作成でも使える,PCでのデザインに欠かせないサービス - Web/App編
Webサイトやアプリのモック(プロトタイプ)作製・UI実装時に使えるサービス - CatchUp編
毎日のデザイン情報のインプットに使えるサービス
Basic編
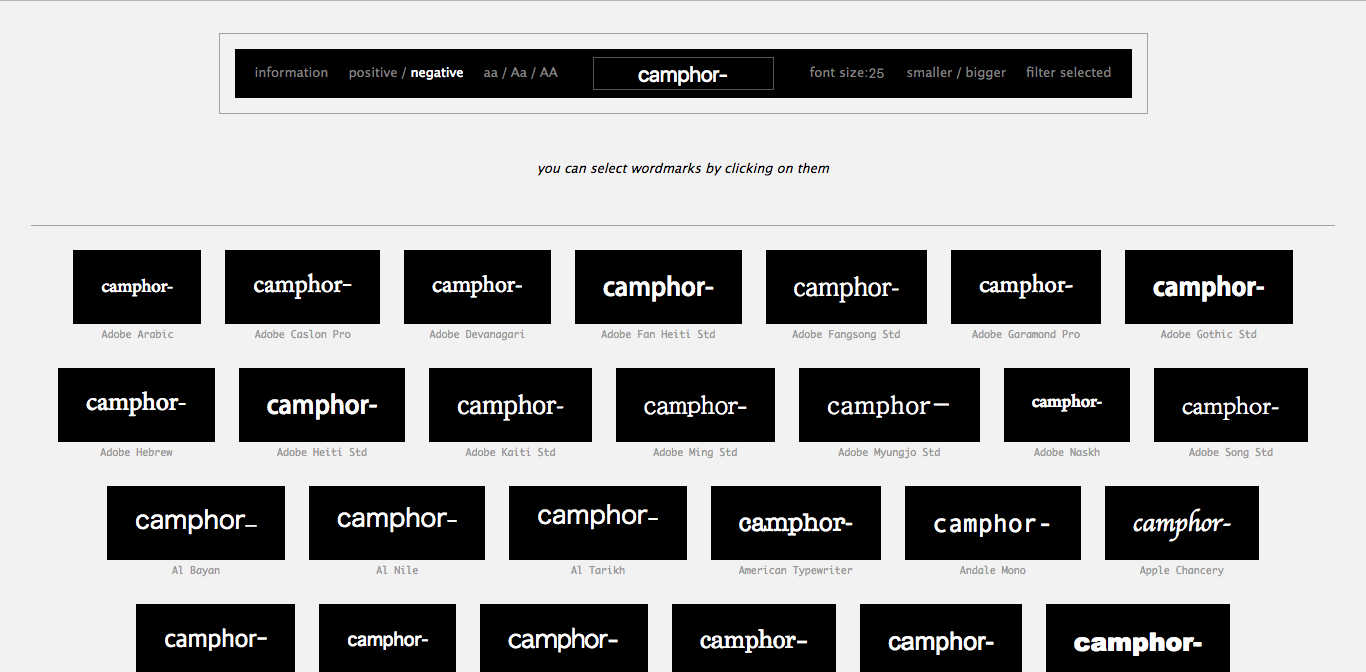
wordmark.it
「フォントを見ればデザインへのこだわりが一目でわかる!」と言われるぐらい,デザインとフォントは切っても切り離せない関係にあります.wordmark.it は検索タブに文字を打ち込むだけで様々なフォントで表示し羅列してくれる,フォント比較には持ってこいのサービスです.日本語にも対応しており,選択したフォントのみを表示してくれるfilter機能もあります.皆さんもこれを使ってまずはスライドの初期設定フォントから脱却しましょう!
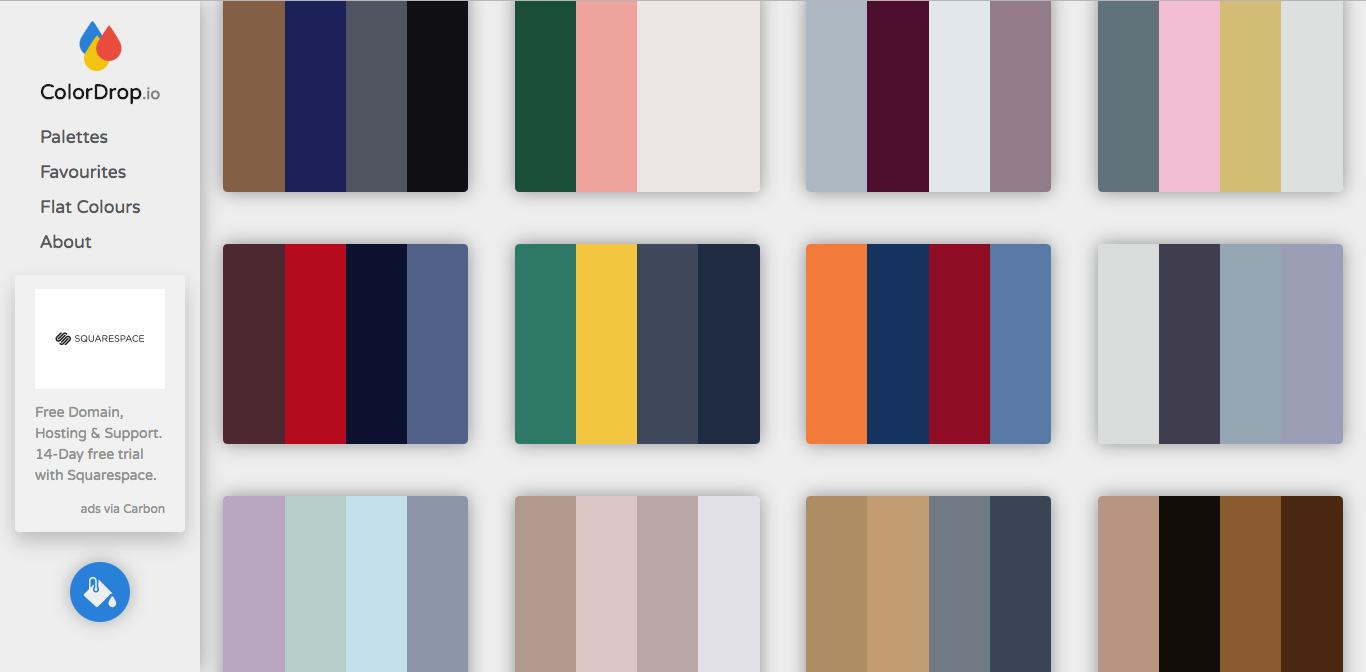
ColorDrop
ランダムな4色がひたすら配置されているというシンプルなサイトです.スライド作成で「色はなんでもいい!(でもおしゃれがいい!)」という時や,サイトやアプリのモックを作る際に「特に色が大事じゃない段階なのに毎回考えるの辛い…(でもおしゃれがいい!)」という時に役立ちます.個人的に4色というところが肝で,3色あれば9割以上は作れるのですがワンポイントで4色目が欲しいということが多いので愛用しています.
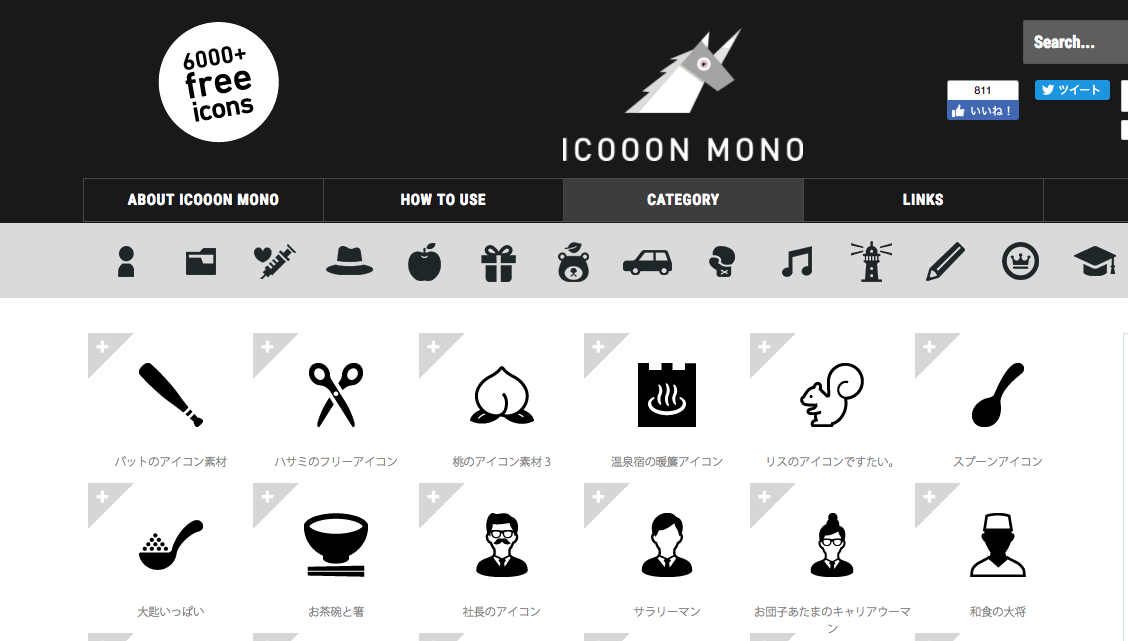
ICOOON MONO
スライド作成時など,おしゃれなフリー画像を選ぶのが面倒なのでアイコンを利用することが多いのですがその際に愛用しているサイトです.使えるアイコンの種類が多く,日本語検索も可能,さらにはわざわざダウンロードしないでもドラッグ操作でクリップボードにコピーされるところがサイコーです.
Web/App編
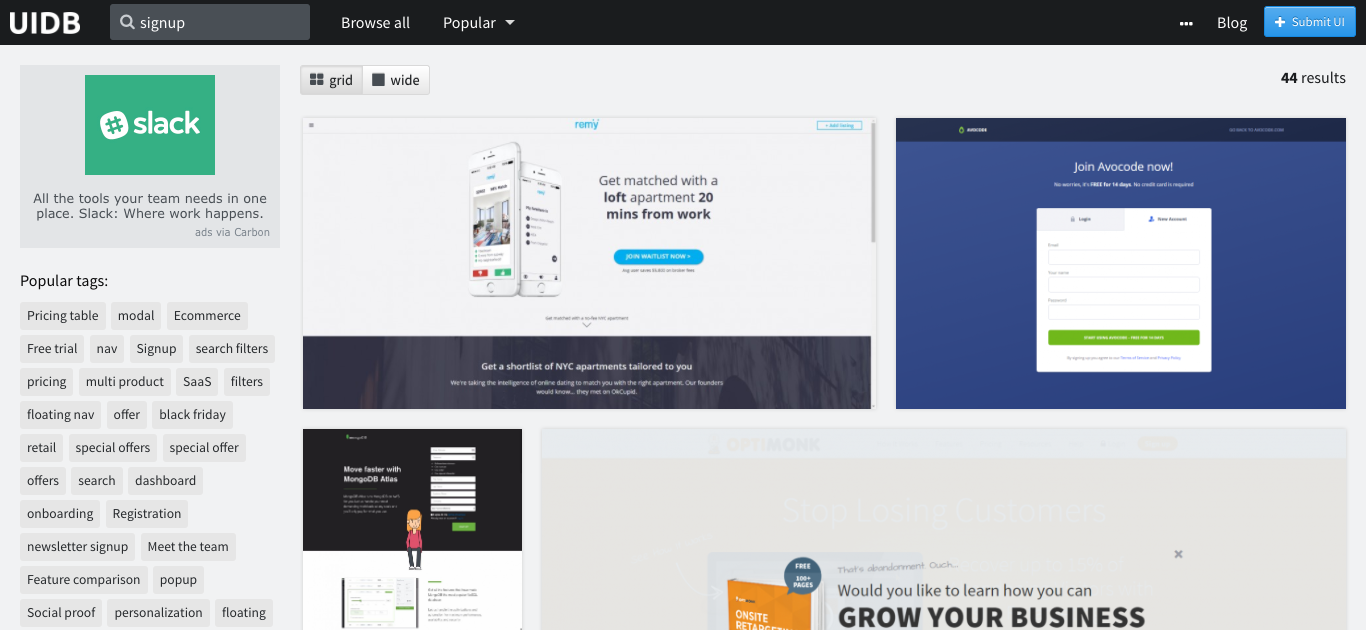
UIDB
検索ワードに合わせて,様々なUIを表示してくれるサイトです.メニュー画面や検索画面など,「この目的の画面ってどんなパターンがあるんだろうか?」と迷った時にとっても頼りになります.普段からWebサイトやアプリを利用する際にパターンを意識して頭に入れていくことで,このサイトから脱却するのが密かな目標だったりします! とはいえとっても便利なので,UIDB依存からの脱却はいつになることやら…
Gyazo
スクリーンショットやGIF動画を簡単に共有出来るWebアプリです.このGIF動画が実際のUIについて議論したい時や,参考するために保存したい時に即URL付きでスクリーンショットを撮ることができるのでめちゃめちゃ便利です.デザインに限らずいろんな場面で使っています.余談ですが,京都の企業が作っているのでとっても応援してます!
Cocoa Controls

(https://www.cocoacontrols.com/)
iOS や macOS の開発者が公開しているソースコード(いわゆるオープンソースソフトウェア)のリンクが集まったサイトです.特にアプリの場合複雑なUIを実装するのが結構大変だったりする(そうな)ので,まずはここで探してみるといいと思います.エンジニアに実装を頼む際にここで見つけてからお願いすると喜ばれるかも!?(オープンソースソフトウェアはそれぞれのライセンスに従い,適切に利用しましょう!)
CatchUp編
UX MILK
「毎朝ちゃんと飲むUX」というコンセプトのメディアなのですが,コンセプト通り難しすぎないけれど読み応えのある記事が並んでいます.「UIデザイン初心者が知っておきたい配色の理論」のようなデザインの基本的な内容から「食材宅配サービスOisixにおけるUXの取り組みとアプリの改善事例」のような企業内の取組み事例まで載っていて面白いです.記事更新数も程よい程度なので,個人Slackに飛ばしてゆっくり読んでいます.
コリス
2年前のCAMPHOR- Advent Calendar 2014の記事「ノンデザイナーがそれっぽいWebデザインを作る話」で,デザイナー mikasa さんもキャッチアップに使っているとリンクを載せていたWebメディアです.こちらは,コーディングの際に使えるテクニックなど少しプロのデザイナー向けかなという印象ですが,実際には使わないテクニックであってもそのテクニックでどんなこと(デザイン)が実現できるのかということを知ることができ読んでいて損はないと思います.

( https://www.instagram.com/ )
言わずと知れた人気SNSインスタグラム. 実は,@uxgifs や @uidesignpatterns , @uxdesigns などイケてるUI/UXを定期的に投稿してくれているアカウントが結構あります.とにかく手軽に Input できるというのが素晴らしいです.読みもの嫌いや,三日坊主も安心ですね!皆さんも自分のインスタをUIギャラリーにしましょう!
以上,3部門9サービスを紹介いたしました.
これからも,少しでもおしゃれなデザインができるよう精進していきたいと思います.
(もし,皆さんのオススメサービスなどございましたら教えてください!!)
明日のCAMPHOR- Advent Calendar 2016 の担当は KojiAomatsu です.あと4日!お楽しみに!