どうも、こーへいです。
書いちゃいます。ブログ。
とりあえず一週間連続で続けたい(さらっと宣言)
最近、あるWebサービスを作っていまして、ざっくり構成を言うと
node+redis+nginx
みたいな感じ。
nodeやったことある人はわかると思うけど、
node app.js
みたいな感じで動かします。
で、よく
localhost:3000
とか
localhost:8000
とかで見ると思うけど、
本番環境では、さすがにポート書かないよね!
ってことで、
example.comに来たら
example.com:8080
に振るのをnginxで書くにはどうしたらよいかを備忘録として。。。
まず、
nginx.confをいじります。
nginxの設定等は省きます。
あ、たまにconfファイルってどこにあるねん!ってなる時あるけど、
オレがいつもやるのは
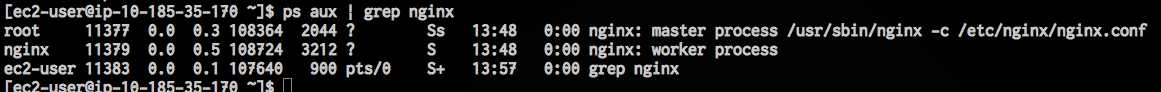
ps aux | grep nginx

ps aux | grep nginx
で
「お、ここにconfファイルあるのね」ってチェックする。
もっといい方法あったら教えてちょ。
で、nginx.confをこんな感じで書きなおす。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /home/ec2-user/jinro/release/jinro_net/node; proxy_pass http://127.0.0.1:8080; proxy_set_header X-Forwarded-Host $host; } //その他設定 } |
【注意点】
proxy_passは「http://」から始めないとエラー吐いてた。
今回は別にrootの設定しなくても,nodeが動いているのはport:8080なので、そこに振るだけでおk.
proxy_set_headerも設定しなくても、実は通るw
今回の本番環境では、
リバースプロキシ通してないから、そのままで行けるらしい。
リバースプロキシ通すといろいろ面倒らしい。
その際は、proxy_set_headerってのをちゃんと設定しないと動かない。
で、オレ何故かずっと以下の画面で「は?」ってなっててんけど、

よく見てみると、
nginx.confイジれって書いてるのに、オレずっと
nginx.conf.defaultをイジってて、「そら、動かんわー」っていうツッコミをしてた。
ちなみに、nginx.conf.defaulはnginx.confのバックアップ的な存在です。
nginx.confイジり過ぎて、元どんな感じやったけー?って時に使います。

から

にport:80でもport:8080と同じ表示ですね!
That’s all Haha!
温泉行きたひ。
こーへい