この記事は CAMPHOR- Advent Calendar 2016 12日目の記事です。
こんにちは。@shiba6v です。今回はUnityでアニメーションを行うためのAssetであるiTweenの楽な使い方について紹介します。
手っ取り早くアニメーションを見たい方はこちらへどうぞ
iTweenを使うと、Animtorを作ったりコルーチンを書くよりも手軽にアニメーションを実装できます。早速AssetStoreからインポートしましょう。
iTweenのリファレンスはこちらですが、MoveTo, ColorTo, FadeTo, ScaleToなどたくさんのメソッドがあって、使いたいメソッドを探すのは正直しんどいです・・・
しかし、ValueToというメソッドを使えばそれらのメソッドを全て代用できます。今回はValueToを使って、見やすく簡単にアニメーションを書きます。
色をアニメーションで変えたい(ColorToの代用)
色をアニメーションで変えるためのメソッドであるColorToをあえて使わずにアニメーションを行ってみます。クリックするとボタンの色が変わるようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class ButtonAnimation : MonoBehaviour { Image _image; void Start () { _image = GetComponent(); } public void OnClickButton() { Hashtable hash = new Hashtable(){ {"from", Color.white}, {"to", Color.gray}, {"time", 1f}, {"speed", 1f}, {"delay", 0f}, {"easeType",iTween.EaseType.linear}, {"loopType",iTween.LoopType.none}, {"onupdate", "OnUpdateButton"}, {"onupdatetarget", gameObject}, }; iTween.ValueTo(gameObject, hash); } void OnUpdateButton(Color nextColor) { _image.color = nextColor; } } |
Hashtableにアニメーションの情報を入れて、iTween.ValueToの第二引数に入れているのがポイントです。第一引数がgameObjectなのは、this.gameObjectに対してアニメーションをつけるよ、という意味です。OnClickButtonはpublicにしないと外から呼び出せないので、気をつけて下さい。
Unity標準のアニメーションよりも見やすいですね。Unityの操作がよくわかっている人は細かい部分を飛ばしてもらって大丈夫です。
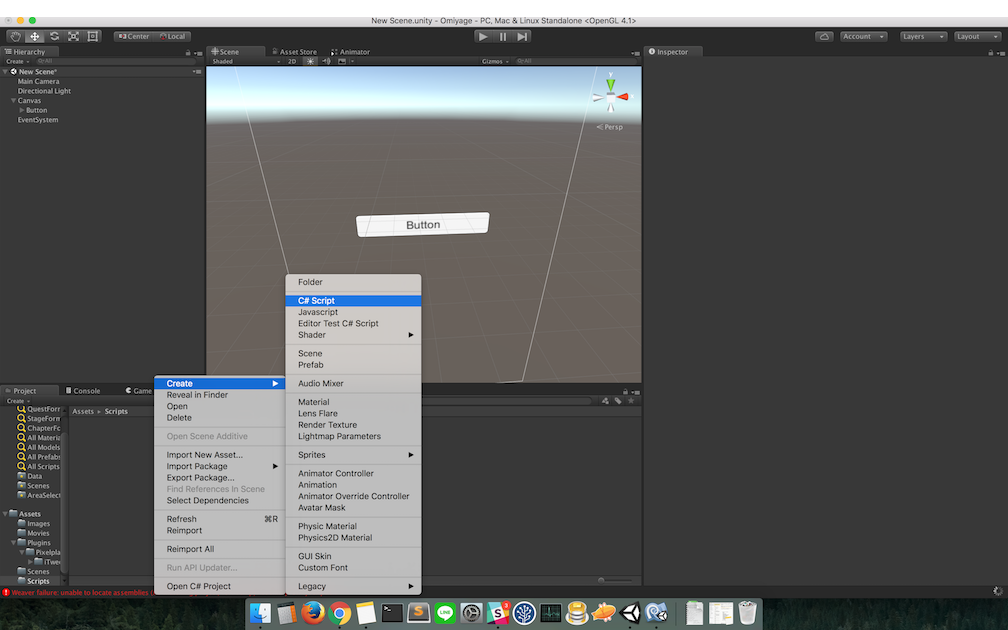
 Projectタブの中で右クリックから、ButtonAnimationというスクリプトを作成して、上のコードをコピペしましょう。
Projectタブの中で右クリックから、ButtonAnimationというスクリプトを作成して、上のコードをコピペしましょう。
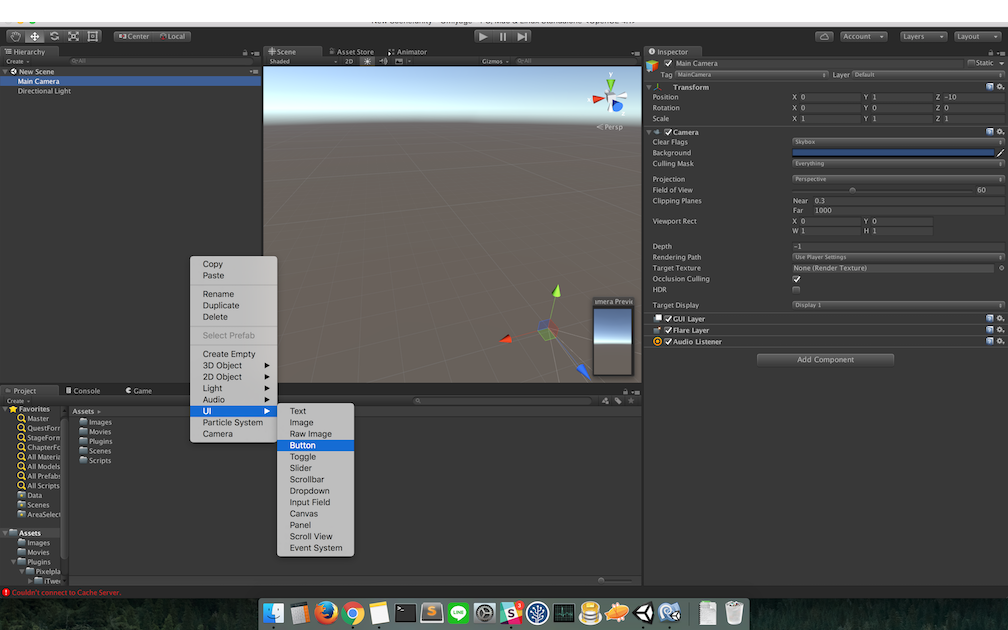
 Hierarchyタブで右クリックをして押すためのボタンを作りましょう。
Hierarchyタブで右クリックをして押すためのボタンを作りましょう。
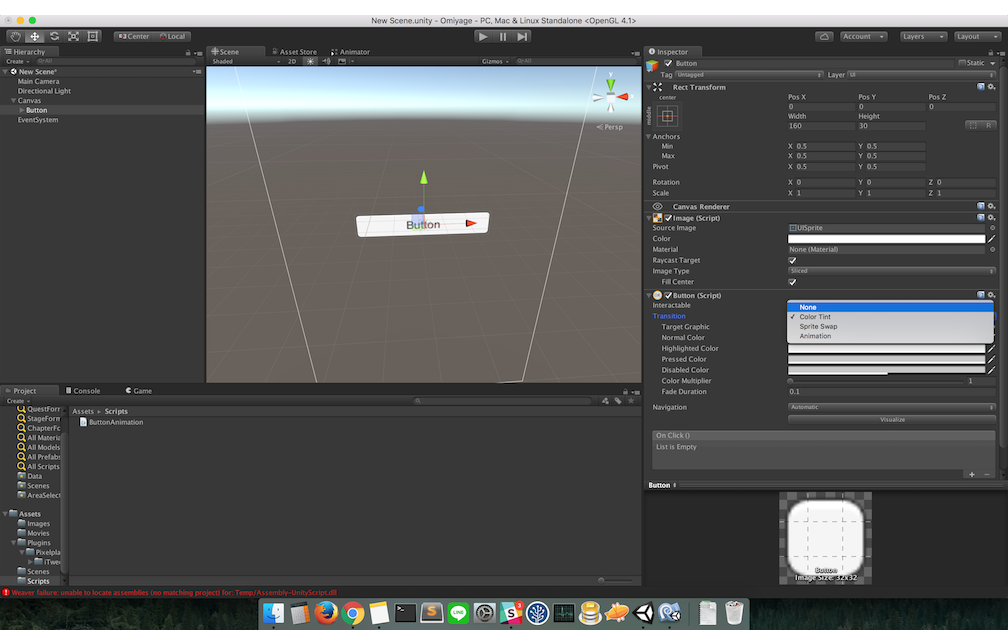
 標準でボタンを押すと色が変わるので、今回は見やすくするためにその機能を切りましょう。ButtonのTransitionをNoneにすればOKです。
標準でボタンを押すと色が変わるので、今回は見やすくするためにその機能を切りましょう。ButtonのTransitionをNoneにすればOKです。
先ほど作ったButtonAnimationのスクリプトをドラッグ&ドロップでButton(ゲームオブジェクト)のInspectorにアタッチします。
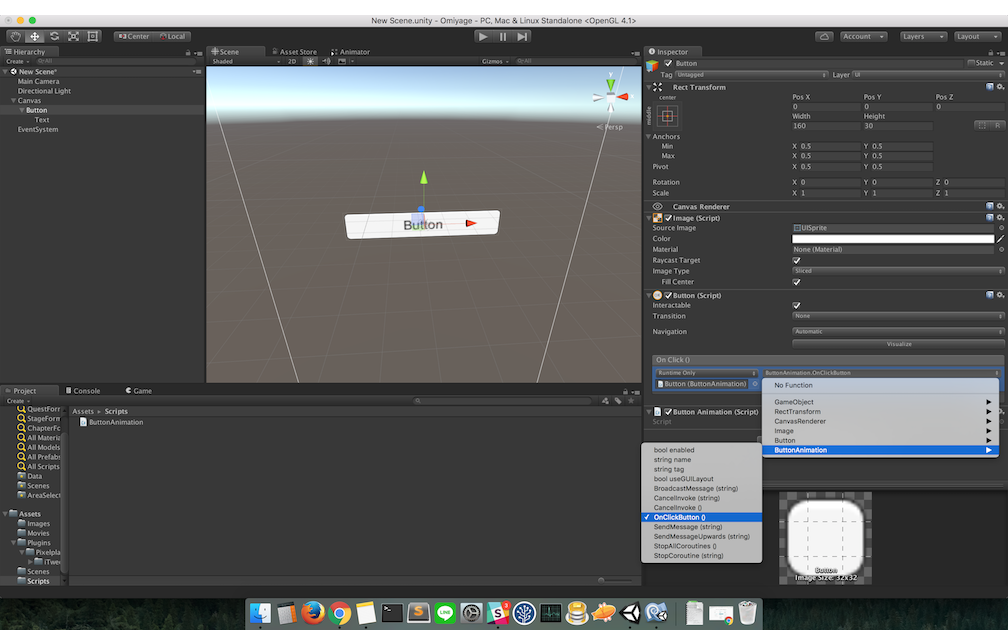
Button(ゲームオブジェクト)のButton(コンポーネント)のOnClick()と書いてある部分の右下の+ボタンを押して、Button(ゲームオブジェクト)をObjectの部分にアタッチします。
ドロップダウンリストからOnClickButton()を選びましょう。
ボタンを押すとボタンが黒ずみます笑
透明度(アルファチャンネル)をアニメーションで変えたい(FadeToの代用)
先ほどと同様のことをこのスクリプトで行うとボタンが透明になります。
UnityのAnimationとは違ってスクリプトで全部書けるのは自由に書けて嬉しいですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class ButtonAnimation : MonoBehaviour { Image _image; void Start () { _image = GetComponent(); } public void OnClickButton() { Hashtable hash = new Hashtable(){ {"from", 1f}, {"to", 0f}, {"time", 1f}, {"speed", 1f}, {"delay", 0f}, {"easeType",iTween.EaseType.linear}, {"loopType",iTween.LoopType.none}, {"onupdate", "OnUpdateButton"}, {"onupdatetarget", gameObject}, }; iTween.ValueTo(gameObject, hash); } void OnUpdateButton(float alpha) { _image.color = new Color(_image.color.r, _image.color.g, _image.color.b, alpha); } } |
簡単に透明度をアニメーションさせることができます。
複雑なアニメーションをやりたい
iTweenを使えば、Animationでやるのは気が進まないような複雑な仕組みのアニメーションを簡単に作れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class ButtonAnimation : MonoBehaviour { [SerializeField] Text _text; [SerializeField] Image _camphor; Image _image; void Start () { _image = GetComponent(); } public void OnClickButton() { Hashtable hash = new Hashtable(){ {"from", 0f}, {"to", 1f}, {"time", 1f}, {"speed", 1f}, {"delay", 0f}, {"easeType",iTween.EaseType.easeOutElastic}, {"loopType",iTween.LoopType.none}, {"onstart", "StartButtonAnimation"}, {"onstarttarget", gameObject}, {"onupdate", "OnUpdateImage"}, {"onupdatetarget", _camphor.gameObject}, }; iTween.ValueTo(gameObject, hash); } void StartButtonAnimation() { Hashtable hash = new Hashtable(){ {"from", 1f}, {"to", 0f}, {"time", 1f}, {"speed", 1f}, {"delay", 0f}, {"easeType",iTween.EaseType.linear}, {"loopType",iTween.LoopType.none}, {"onupdate", "OnUpdateButton"}, {"onupdatetarget", gameObject}, {"oncomplete", "SetButtonActive"}, {"oncompletetarget", gameObject}, {"oncompleteparams", false}, }; iTween.ValueTo(gameObject, hash); } void OnUpdateButton(float alpha) { _image.color = new Color(_image.color.r, _image.color.g, _image.color.b, alpha); _text.color = new Color(_text.color.r, _text.color.g, _text.color.b, alpha); } void SetButtonActive(bool isActive) { gameObject.SetActive(isActive); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class CamphorAnimation : MonoBehaviour { [SerializeField] Vector3 _targetPosition; Vector3 _initialPosition; void Start() { _initialPosition = transform.localPosition; } public void OnUpdateImage(float ratio) { transform.localPosition = Vector3.Lerp(_initialPosition, _targetPosition, ratio); } } |
OnClickButtonが呼ばれたら、スタート時にStartButtonAnimationを呼び、onupdateで_camphorのOnUpdateButtonで位置をアニメーションさせます。StartButtonAnimationでは、onupdateでImageとTextの透明度を上げて、完了時にオブジェクトをdisableしています。
非常に良い感じに仕上がっていますね!この雰囲気だとCAMPHOR-のゲームが始まりそうです。こういった複雑なアニメーションを入れてもAnimatorとスクリプトを行ったり来たりしなくていいのはとても嬉しいですね。しかもHashtableにアニメーションのパラメーターを全部書いているので読みやすく、パラメーターの調整がしやすいです。
Hahstableに入れられるkey
iTweenで使えるパラメーターを紹介します。Hashtableにこれらを入れると自由にアニメーションさせることができます。
from, to
OnUpdateの引数で変化させる値の始点と終点を決めます。
float, double, Vector3, Vector2, Color, Rect の型が入ります。
|
1 2 |
{"from",0f}, {"to",1f}, |
と書くと値を0から1に変化させます。
time
どれくらいの時間で変化させるかを決めます。
大きいほどゆっくり変化します。
|
1 |
{"time",2.0f}, |
と書くと2秒の間で変化させます。
float型とdouble型が使えます。
speed
timeの逆数です。
大きいほど素早く変化します。
delay
アニメーションが始まるまでの時間
3.0fと書くと、3秒後にアニメーションが始まります。
easetype
値の変化のさせ方を決めます。
|
1 |
{"easeType",iTween.EaseType.linear}, |
こちらのページで、気に入ったeasetypeを見つけましょう。
looptype
ループのさせ方を決めます。loopは終わったら始めに戻り、pingpongは終わったら終わりから始めに戻ってループします。
|
1 |
{"loopType",iTween.LoopType.none} , |
onstart
アニメーション開始時に呼ばれるメソッドです。
onstarttarget
onstartで呼ばれるメソッドを持っているオブジェクトです。Imageなどのコンポーネントではなくて、.gameObjetをつけてそのGameObjectを指定するのがコツです。
|
1 2 3 4 |
{"onstart", "StartButtonAnimation"}, {"onstarttarget", gameObject}, {"onupdate", "OnUpdateImage"}, {"onupdatetarget", _camphor.gameObject}, |
onstartparams
onstartで呼ばれるメソッドに渡す引数です。
onupdate
アニメーション開始時に呼ばれるメソッドです。
onupdatetarget
onupdateで呼ばれるメソッドを持っているオブジェクトです。
onupdateparams
onupdateで呼ばれるメソッドに渡す引数ですが、onupdateで呼ばれるメソッドは第一引数にfromからtoの値が入り、第二引数に入れられるわけでもないので存在意義がよくわかりません・・・
oncomplete
アニメーション開始時に呼ばれるメソッドです。
oncompletetarget
oncompleteで呼ばれるメソッドを持っているオブジェクトです。
oncompleteparams
oncompleteで呼ばれるメソッドに渡す引数です。
|
1 2 3 4 5 |
{"onupdate", "OnUpdateButton"}, {"onupdatetarget", gameObject}, {"oncomplete", "SetButtonActive"}, {"oncompletetarget", gameObject}, {"oncompleteparams", false}, |
iTweenでのアニメーションに困ったらValueToをぜひ使ってみてくださいね!
CAMPHOR- Advent Calendar 2016 明日の担当は andoshin11 です。お楽しみに!